
Draw.ioでUMLを作成する手順
こんにちは。今回はdraw.ioでUMLを作成する手順を説明します。
説明する範囲
draw.ioでUMLを作成できる状態になるまでの手順です。
draw.ioでUMLを描く手順
draw.io起動後はまだUMLが使える状態になっていません。UMLを描ける状態にする手順を説明します。draw.ioにアクセス後、画面右下の[その他の図形]をクリックします。

図形のセットを選択するダイアログが表示されます。右のサイドメニューからUML2.5にチェックを入れて、[適用]をクリックします。

図形の欄に新しくUML 2.5が表示されました。

中を開けるとUML用の図形が表示されます。

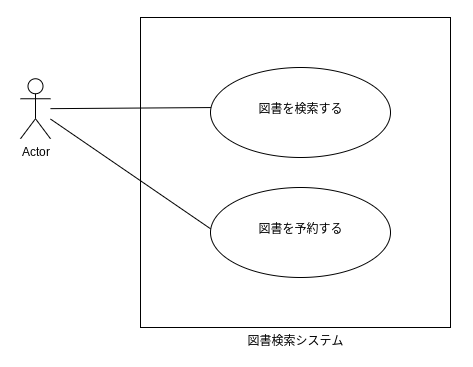
以下のようなUML図を描くことができます。





ディスカッション
コメント一覧
まだ、コメントがありません